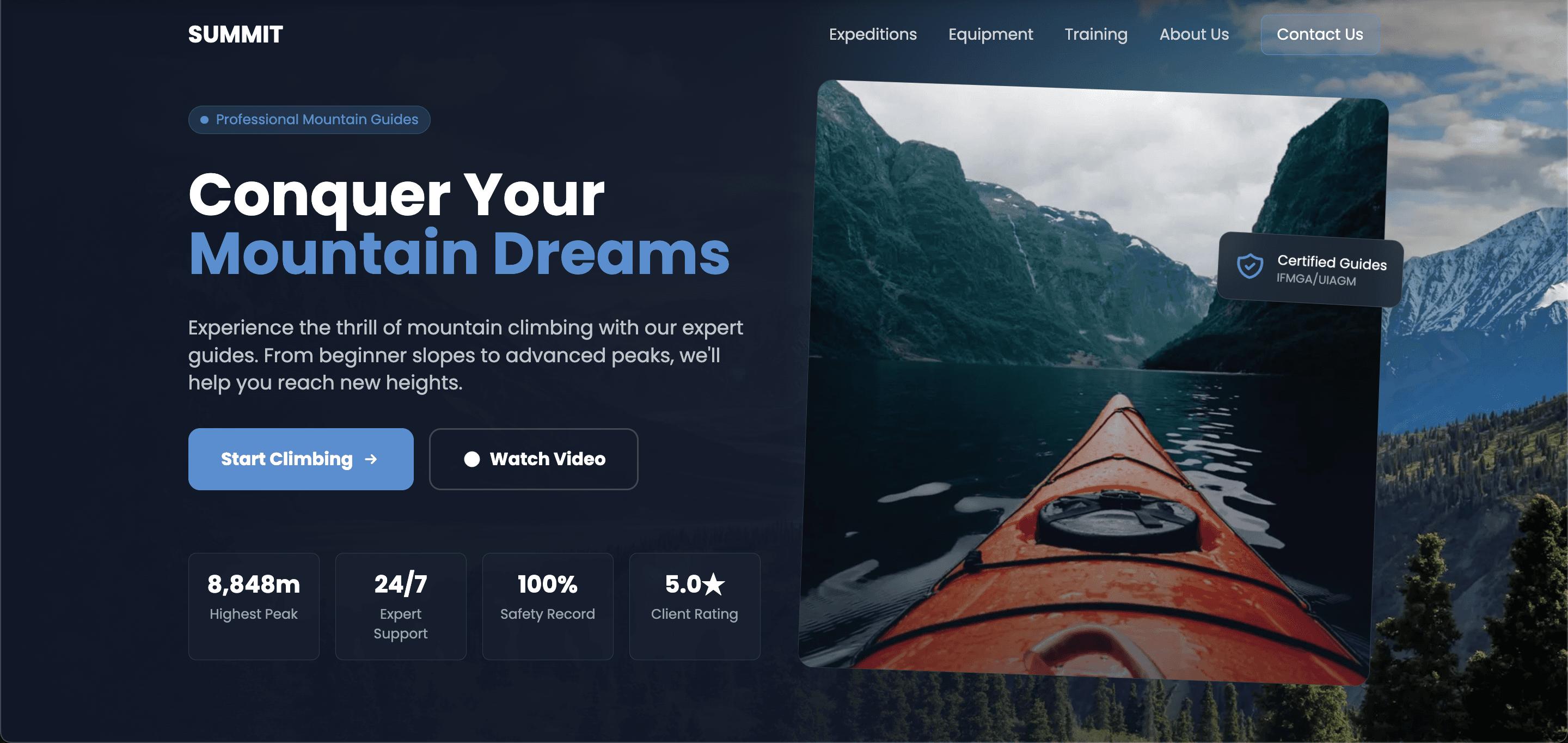
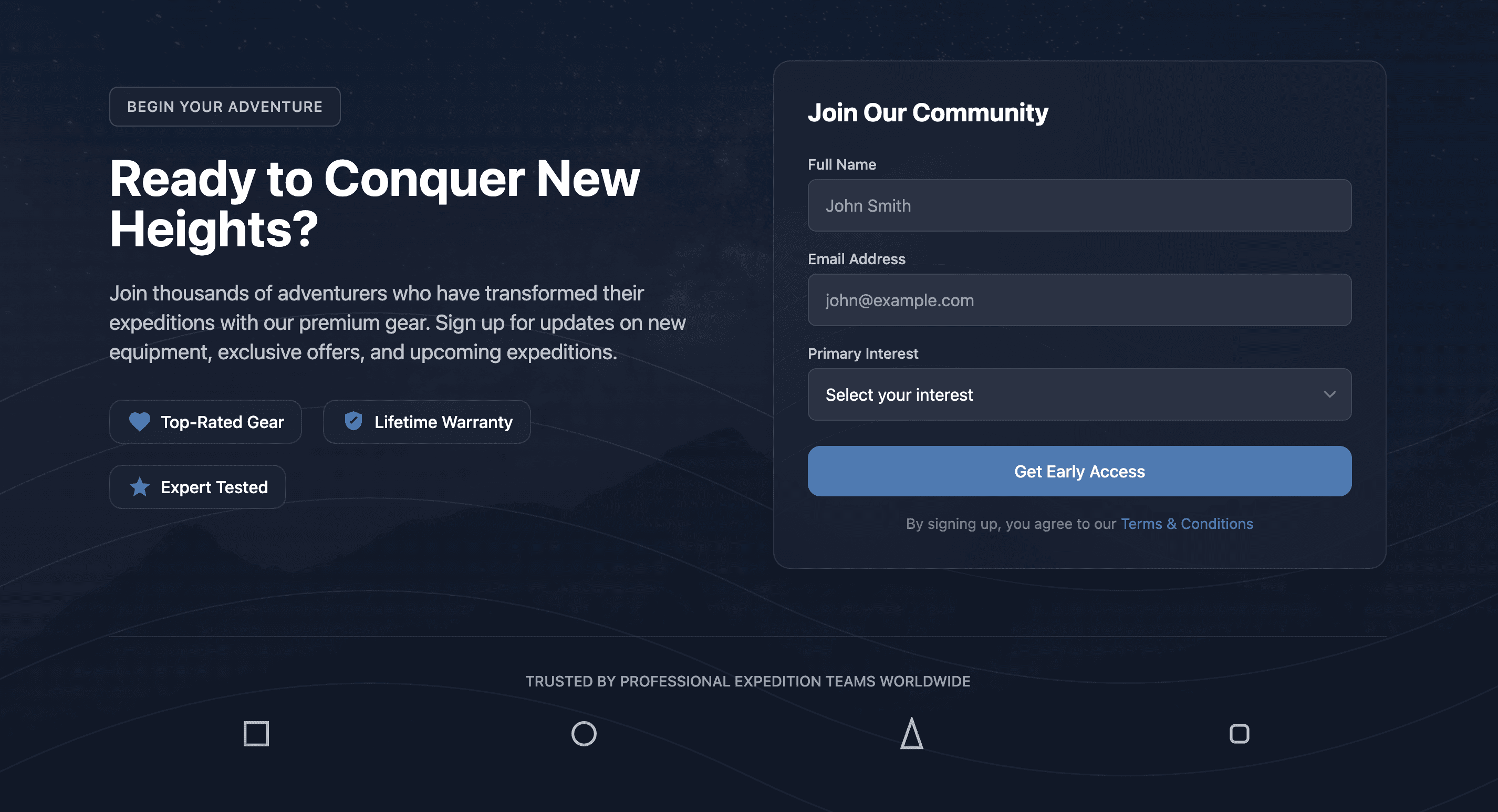
Modern Mountain Conversion Hero
The Modern Mountain Conversion Hero is a visually stunning UI component designed to captivate users while driving conversions. Featuring a striking hero section, this component showcases high-quality imagery that evokes a sense of adventure and exploration, perfect for outdoor brands and travel websites. The prominent Call-to-Action (CTA) button encourages user engagement, guiding visitors to take desired actions such as signing up, booking a trip, or exploring services. With its modern design and responsive layout, the Modern Mountain Conversion Hero ensures an optimal user experience across all devices. Elevate your website's aesthetic and functionality with this essential component, designed to boost engagement and enhance conversions.